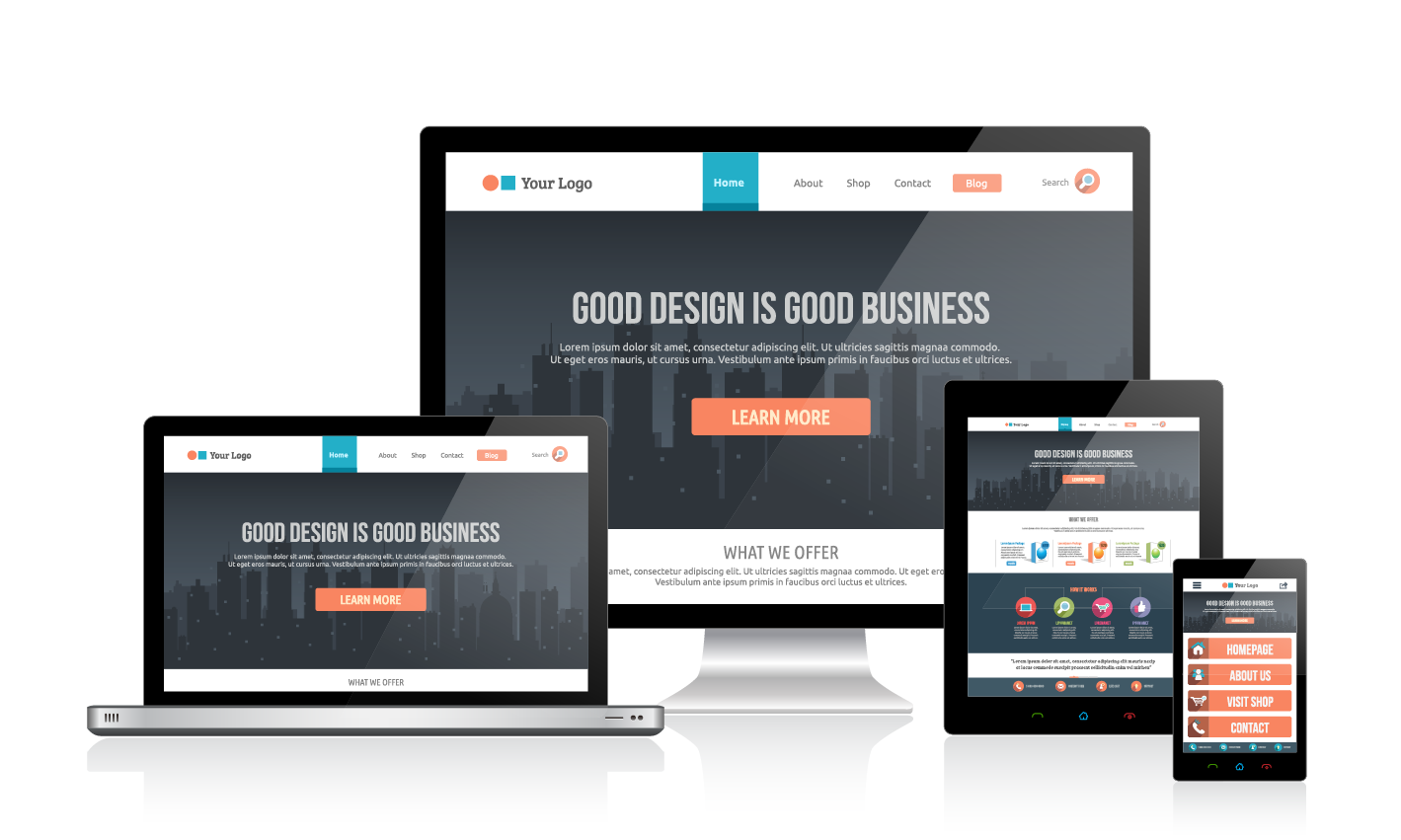
1. 關於網站設計的視覺呈現:
「不管什麼螢幕都能看,而且還很好看!」
早期RWD自適應網頁設計技術尚未出現前,網站設計師是一個各種行業設計師裡面最辛苦的一種,因為我們無法統一使用者使用的螢幕大小,如果固定網頁寬度,而使用者使用的螢幕裝置較大的時候,網站在大螢幕下看起來小小的,螢幕裝置較小的時候,可能連資訊都會看不到…所以在設計網站的時候往往要考量到各種不同瀏覽裝置的解析度、瀏覽器版本來設計網頁,往往要在『好看優先』還是『能看優先』之間做個取捨。
還好,RWD(自適應網頁設計)出來解救了大家, 因為RWD的柵欄式設計的特性,當偵測到螢幕解析度後,會將資訊重新排列、圖片做縮放(或是因應不同螢幕給不同大小的圖片),無論對於設計者或是瀏覽者而言都是一個『視覺美觀與資訊呈現』良好的平衡點。


2. 同一個後台,官網資訊管理超便利:
「可以做一次的事情為什麼要分兩次做?管理手機版、電腦版官方網站一次搞定!」
不得不承認,不是每個官方網站都可以馬上『砍掉重煉』來另外製作一個全新的官方網站,所以往往很多企業在尷尬的轉換期間上,必須要先行設計一個『獨立的手機版網站』來應急,避免眾多手機族消費者的抱怨及反彈。
「獨立的手機版網站」大部分可能是新的後台管理介面,在資料完全不相連動的情況下,除了要把舊版官方網站所有的資訊、圖片、結構都搬到手機版網站上,新製作的設計公司對於舊版官方網站的程式語法及結構都承接不易,有些跨國公司,語言版本可能是三國、五國語言,長期下來數倍的人力成本,可一點都不划算啊!
RWD自適應網頁設計技術完全不會有這樣的問題!因為不同螢幕瀏覽裝置只是透過前端偵測來調整顯示的方式,所以只要透過一個後台一次就能管理所有的資料,不再擔心維護成本與維護便利性的問題!
3. SEO自然排序、搜尋引擎優化加分!
「好的網站,不一定要再多花錢才能得到好的排名!」
一個好網站的設計結構,可以幫助你的官方網站在搜尋引擎上面的排名提昇,而RWD架構下的網站更加分!
好的網站結構本來就可以爭取到更好的排序(我們旗下的客戶網站往往都有驚人的排名!)
再加上RWD這種屬於對使用者友善的設計方式,對於搜尋引擎Google、Yahoo (Bing)而言,都是更優秀的設計結構,
所以即便沒有做太多搜尋引擎排名優化,或是付費委託SEO公司來操作,
你都有機會輕鬆超越對手的官方網站得到更多的曝光機會!
出處:https://www.wakeup.com.tw/rwdwebdesign02/
再加上RWD這種屬於對使用者友善的設計方式,對於搜尋引擎Google、Yahoo (Bing)而言,都是更優秀的設計結構,
所以即便沒有做太多搜尋引擎排名優化,或是付費委託SEO公司來操作,
你都有機會輕鬆超越對手的官方網站得到更多的曝光機會!
出處:https://www.wakeup.com.tw/rwdwebdesign02/




張貼留言